witboost Configurations
A typical witboost configuration file is a YAML file containing settings for both frontend and backend, and of different modules altogether (Builder and Marketplace). This file can be stored inside the values file for the helm chart described above, or can be passed directly to the process as an argument.
In this section we will report an overall description of each configuration entry.
N.B.: All private values that are critical from a security standpoint must be stored in an external secret manager (e.g. Hashicorp Vault). All this kind of entries will be highlighted by the SECRET notation.
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
app:
# Frontend base URL. This is the public endpoint that users will connect to. In all our deployments this must
# be the same as "backend.baseUrl"
baseUrl: https://my.witboost.deployment.com
# Application title. Usually you can just set it to "witboost"
title: witboost
backend:
# Backend base URL. This is the public endpoint that will expose the APIs. In all our deployments this must
# be the same as "app.baseUrl"
baseUrl: https://my.witboost.deployment.com
listen:
# HTTP port that the backend will be listening to. The default value is 7007
port: 7007
httpServer:
# The number of milliseconds of inactivity the server needs to wait for additional incoming data, after it has finished writing the last response, before a socket will be destroyed.
# A value of 0 will disable the keep-alive timeout behavior on incoming connections.
keepAliveTimeout: 5000
auth:
keys:
# [SECRET] Authorization secret for backend-to-backend communications. The key can be any base64 encoded
# secret. The following command can be used to generate such a key in a terminal:
# > node -p 'require("crypto").randomBytes(24).toString("base64")'
- secret: my_backend_plugins_auth_secret
cors:
# Backend base URL used to prevent Cross Origins errors. This is usually the same as "app.baseUrl"
origin: https://my.witboost.deployment.com
# Auditing configurations
audit:
# By setting this to false, auditing will not be performed neither for REST nor for GraphQL APIs
enabled: true
# Set to true if audit should not record server to server requests
skipServerToServerRequests: true
# For REST calls, only the methods listed here will be audited
methods:
- GET
- POST
- PUT
- PATCH
- DELETE
# This is the database configuration used by both Builder and Marketplace modules.
# Each will have its separate database configuration, but they can be the same in case you are relying on a
# single external database
database:
plugin:
# Database configuration for the Marketplace module
marketplace:
# The only supported RDBMS right now is postgres, so this will be fixed to "pg"
client: pg
connection:
# Database name for the Marketplace module, usually can be set to "marketplace"
database: marketplace
# Database remote hostname
host: witboost.database.com
# Database user
user: meshdev
# [SECRET] Database password
password: my_postgresql_password
# SSL configuration for the database. It is enough to set rejectUnauthorized flag to false
ssl:
rejectUnauthorized: false
# Database configuration for the Builder module. Also in this case the only supported RDBMS is postgres
client: pg
connection:
# Database name for the Builder module, usually can be set to "builder"
database: builder
# Database remote hostname
host: witboost.database.com
# Database user
user: meshdev
# [SECRET] Database password
password: my_postgresql_password
# SSL configuration for the database. It is enough to set rejectUnauthorized flag to false
ssl:
rejectUnauthorized: false
# Configurations for the management of user configurations that can be set in the settings panel.
# Among these configurations an user can set his/her own tokens for integrations with third-party services.
userConfig:
secrets:
# [SECRET] Symmetric key for user configurations encryption. The key can be any 32 bytes hexadecimal key.
# The following command can be used to generate such a key in a terminal:
# > node -p 'require("crypto").randomBytes(32).toString("hex")'
key: my_config_key
# [SECRET] Input vector for user configurations encryption. The key can be any 16 bytes hexadecimal key.
# The following command can be used to generate such a key in a terminal:
# > node -p 'require("crypto").randomBytes(16).toString("hex")'
iv: my_config_iv
# This is the section to configure action handlers associated to different hooks inside witboost.
# To have a better understanding of this feature, please refer to the "Action Handlers" chapter.
# Here is reported the default behavior for access requests
actionHandlers:
# Selector for the action handler of the "access request" operation
accessRequest:
onFailure:
# Specify the number of attempts to perform on a failed request towards the Provisioning Coordinator. the default strategy is exponential backoff
retries: 3
polling:
# Specify the interval between polling cycles. milliseconds
interval: 30000
# Specify the max amount of time in milliseconds after which the polling gets stopped even if stop condition is not reached
timeout: 180000
# Public Hasura endpoint that will be used to handle hooks
graphQLUrl: https://witboost.hasura.com/v1/graphql
# Update ACL URL that is invoked when an access request operation is successfully completed.
# The URL should contain the remote Provisioning Coordinator URL with the correct operation's path
updateAclUrl: http://datamesh-provisioningcoordinator.datamesh-provisioningcoordinator:8088/datamesh.provisioningcoordinator/1.0/updateacl
getExecutionPlanStatusUrl: http://localhost:8088/datamesh.provisioningcoordinator/v1/execution-plans/{{planId}}/status
# List of hooks that will be invoked to accept or reject the operation
hooks:
# The default hook is notification-based: a notification is sent to the owner for approval
- type: notificationAccessControl
# Auditing configurations
audit:
# By setting this to false, auditing will not be performed neither for REST nor for GraphQL APIs
enabled: true
# Set to true if audit should not record server to server requests
skipServerToServerRequests: true
# For REST calls, only the methods listed here will be audited
methods:
- GET
- POST
- PUT
- PATCH
- DELETE
cleaners:
# table name to clean
audits:
# enable/disable the cleaning process
enabled: true
scheduling:
# define a trigger frequency for the cleaning process
frequency: { days: 1 }
options:
# define the retention policy for the audits table. 180 days means that all the audits older than 180 days will be deleted
retention: { days: 180 }
# optionally, define which methods should be cleaned up.
# do not define any methods if you want to clean them all
methods:
- GET
# Authentication configurations, to select a remote identity provider
auth:
# Autologout feature configuration
# Overrides default cookies behaviour
cookies:
# Forces to true the secure attribute of cookies. By default, this depends on the protocol (for https secure attribute is always set). If set to false, the default behaviour applies.
forceSecure: false
# Forces the same site attribute of cookies. By default, this depends on the domain and can be either 'lax' or 'none' if origin and domain differs.
# For embedding witboost into iframes this must be set to 'none'
dangerouslyForceSameSite: lax
autologout:
# Enable/disable the autologout feature
enabled: true
# (optional) Number of minutes after which the inactive user is logged out automatically.
# Default is 60 minutes (1 hour)
idleTimeoutMinutes: 60
# (optional) Number of seconds before the idle timeout where the user will be asked if it's still active.
# A small window will be shown.
# Default is 10 seconds.
# Set to 0 seconds to disable the prompt.
promptBeforeIdleSeconds: 10
# (optional) Enable/disable the usage of worker thread timers instead of main thread timers.
# Default is true.
# If you experience some browser incompatibility, you may try to set this to false.
useWorkerTimers: true
# (optional) List of events that the autologout event listener will catch to detect if the user is active
# These events are standard DOM events. Take a look at the documentation to see supported values.
events:
- eventNameA
- eventNameB
environment: default
providers:
# By setting a provider, witboost will use it to authenticate the user during the login operation.
# In here an example of definition for a Microsoft Active Directory provider is displayed.
# You can check the different providers requirements directly from the Backstage official documentation
# TODO update this?
microsoft:
default:
clientId: 11111111-ffff-aaaa-8888-999999999999
clientSecret: my_azure_ad_client_secret
tenantId: 22222222-eeee-4444-cccc-000000000000
# Permission configurations for the RBAC plugin
permission:
# By setting this to false, no permission rules are enforced. This means that each user enabled to perform
# operations on the target systems will not be blocked by witboost in case they do not have the right permissions
enabled: true
maxUserPermissionsCacheSize: 50 # Limit user permissions cache size (MB) - Default is 50 MB
maxScopeTransformationCacheSize: 30 # Limit scope transformation cache size (MB) - Default is 30 MB
# Integration configurations with repository managers.
# You can check the different providers requirements directly from the Backstage official documentation
integrations:
# Set to true to tell Builder to use users tokens when authorizing write operations on the target Git provider
usePersonalToken: true
# Here an example of how a Gitlab integration can be configured
gitlab:
# Remote host of the repository manager
- host: gitlab.com
# [SECRET] Token that witboost will use to authenticate on the target repository manager. This token is used by
# witboost backend to read the entities stored in the remote repositories, so it just needs to have read scopes.
token: my_gitlab_token
# Configuration related to in-app and email notifications, customizable by event
notifications:
# Configurations for the management of webhooks
webhooks:
# Configuration for managing secrets used for encrypting/decrypting sensitive headers
secrets:
# [SECRET] Symmetric key for user configurations encryption. The key can be any 32 bytes hexadecimal key.
# The following command can be used to generate such a key in a terminal:
# > node -p 'require("crypto").randomBytes(32).toString("hex")'
key: string;
# [SECRET] Input vector for user configurations encryption. The key can be any 16 bytes hexadecimal key.
# The following command can be used to generate such a key in a terminal:
# > node -p 'require("crypto").randomBytes(16).toString("hex")'
iv: string;
# A list of user entity fields that should be included in the webhook payload in place of the user entity reference.
# Fields are specified as paths from the root level object of the user entity.
userEntityFields: ['metadata.name', 'metadata.surname', 'spec.email']
# email configuration
emailConfig:
# whether the email sending is enabled or not
enabled: true/false
# the path where the email address can be found in the user entity. Defaults to 'spec.profile.email'.
userEntityEmailField: 'spec.profile.email'
# name of the email sender that will be shown to the recipients
senderName: Witboost
# configuration related to the html email template
html:
# the app name that will be displayed inside the email
appName: Witboost
# path of the logo that will be displayed at the top of the email
# the file must be under the wb-notification-backend plugin folder
# the default witboost logo is available using the path shown below
logoPath: 'src/resources/logo.svg'
# Optional field about the footer information that will be displayed at the bottom of the email, inside the footer
# you can use html tags inside the string, as shown below for the default value
footer: '<strong>witboost</strong> is a product by <strong>Agile Lab s.r.l.</strong> <a href="https://www.agilelab.it" style="color: inherit;">www.agilelab.it</a>'
# theme configuration
color:
# primary color that will be used as background color for the footer
primary: '#00acc1'
# secondary color that will be used for the notification title and for the link
secondary: '#00acc1'
# text color for the body of the notification
text: '#4e6980'
# color for the text inside the footer
footerText: '#ffffff'
# configuration related to email account information and authentication
auth:
# hostname of the smtp server related to the provider used
host: smtp-mail.provider.com
# port of the smtp server related to the provider used
port: 587
# authentication type: the value can be 'login' or 'oauth2'
type: login
# email account to use
user: witboost@agilelab.it
# optional field to specify the password for the login authentication type
password: passwordValue
# optional field to specify the client id for the 3-legged oauth2 authentication type
clientId: clientIdValue
# optional field to specify the client secret for the 3-legged oauth2 authentication type
clientSecret: clientSecretValue
# optional field to specify the access token for the 3-legged oauth2 authentication type
accessToken: accessTokenValue
# optional field to specify the refresh token for the 3-legged oauth2 authentication type
refreshToken: refreshTokenValue
# optional field to specify the service client for the 2LO oauth2 authentication type
serviceClient: serviceClientValue
# optional field to specify the private key for the 2LO oauth2 authentication type
privateKey: privateKeyValue
# configuration filters to enable/disable in-app/email notification by event
byEvent:
# Event name. This list contains all the supported ones
- event: NewVersion
# Flag to set the in-app notification for this event
sendNotification: true
# Flag to set the email notification for this event
sendMail: false
# Array containing the recipients that you want to notify.
# Supported values: 'dataProductConsumersOwners', 'dataProductOwners', 'none'
recipients: ['dataProductConsumersOwners']
# Optional value to customize the notification message for this event.
notificationText: 'My custom message about the new version: {{displayName}}.'
- event: NewSystem
sendNotification: true
sendMail: true
recipients: ['dataProductOwners']
notificationText: 'A new data product, {{displayName}}, has been registered!'
- event: NewTemplate
sendNotification: true
sendMail: false
recipients: ['dataProductOwners']
- event: NewDomain
sendNotification: true
sendMail: false
recipients: ['dataProductOwners']
- event: NewPolicy
sendNotification: true
sendMail: false
recipients: ['dataProductOwners']
# configuration for channels
channels:
# configuration for push channel
push:
# retry configuration for push channel
retryStrategy:
# The delay between each attempt in milliseconds. You can provide a factor to have the delay grow exponentially. Default is 500
delay: 500
# The factor option is used to grow the delay exponentially. For example, a value of 2 will cause the delay to double each time. Default is 2
factor: 2
# The maximum number of attempts or 0 if there is no limit on number of attempts. Default is 4
maxAttempts: 4
# Catalog configurations, regarding all the entities managed by the Builder backend
catalog:
# Interval between each repository refresh for every entity (this is not the exact value, which is increased up to 50%)
# The value is a duration object, that has one or more of the fields years, months, weeks, days, hours, minutes, seconds, and milliseconds.
# You can combine them, for example as { hours: 1, minutes: 15 } which means that you want the processing loop to visit entities roughly once every 75 minutes.
processingInterval: { minutes 60 }
# Enables additional preliminary validity checks on publish phase when creating a new data product or component (possible values are true or false)
enablePreliminaryChecks: true
# Enables or disable the async validation (possible values are true or false)
enableAsyncValidation: true
# Enable or disable unregistering domains which have still entities registered in the domain
disableNonEmptyDomainUnregister: false
# Enable or disable unregistering data products that are present in the marketplace
disableDeployedDataProductUnregister: false
# URL whitelisting configuration to restrict witboost entities imports to only authorized sources
# This prevents unauthorized or potentially malicious witboost entities imports by restricting the sources from which entity definitions can be fetched
locationsWhitelist:
# Regular expression patterns (recommended)
- ^https://github\.com/my-org/.*
- ^https://gitlab\.com/my-company/.*
- ^https://bitbucket\.org/my-team/.*
# Literal string patterns (fallback) - simple substring matching
# - github.com
# - gitlab.com
rules:
# List of all the entities kinds that will be handled by the Builder backend
- allow:
- Component
- API
- Resource
- Template
- System
- Domain
- Group
- User
- Location
- Release
# List of all the entities kinds that will be hidden in the entitis page
hiddenKinds:
- Hierarchy
- HierarchyClass
# Additional processors, in this case used to read users and groups from a remote organization manager
providers:
# By setting a provider, witboost will use it to retrieve users and groups. A user needs to be retrieved by this
# processor in order to enable the login.
# In here an example of definition for a Microsoft Active Directory provider is displayed.
# You can check the different providers requirements directly from the Backstage official documentation
microsoftGraphOrg:
default:
target: https://graph.microsoft.com/v1.0
authority: https://login.microsoftonline.com
clientId: 11111111-ffff-aaaa-8888-999999999999
clientSecret: my_azure_ad_client_secret
tenantId: 22222222-eeee-4444-cccc-000000000000
# In here we set some filters to avoid importing ALL the users and groups of the entire Active Directory
# In this example we will fetch only users and groups that are contained in the root group "witboost"
userGroupMemberFilter: "displayName eq 'witboost'"
groupFilter: "displayName eq 'witboost'"
# With this configuration you can change how entity names are pre-processed before storing them in teh database
# You can completely ignore this configuration if you are fine with the default behavior
entityNameNormalization:
# This regex selects the values to be replaced
regex: '[^a-zA-Z0-9_\\-\\.]'
# This is the character that will be used to replace them
replaceWith: '_'
# Global platform configurations
platform:
# express.js maximum payload size in megabytes. this helps allowing bigger file uploads when used in combination with the FilePicker
httpPayloadSizeLimitMb: 10
# Configurations for the witboost modules
mesh:
# If this is set, every user will see this page as the home page. This must be an internal URL reachable by ALL USERS. If it's not set,
# users with access to the Builder will have the "my projects" page as home, while all the others will have the "visual discovery" page
homeURL: marketplace/search
# Catalog custom configurations
catalog:
# Scheduling of the org data provider (how often groups and users are fetched)
schedule:
# Scheduling frequency of org data in seconds
frequency: 3600
# Timeout for the org data invocation in seconds
timeout: 180
# Marketplace module configurations
marketplace:
# Enable or disable selecting multiple resources when creating an access request
multipleAccessRequestSelection: false
# Public Hasura endpoint that will be used to handle hooks
baseUrl: https://witboost.hasura.com/v1/graphql
# Optional Hasura endpoint that will be used by the backend. # If not present, it will default to baseUrl.
backendUrl: https://witboost.hasura.com/v1/graphql
# [SECRET] Hasura admin token, used only for backend read operations (e.g. search index creation)
hasuraToken: my_hasura_admin_secret
# If you are querying hasura without the right certificate manager on your development environment
# you might need to set this variable to TRUE in order to send http query instead of https
# By DEFAULT this is set to FALSE and this is the recommended behaviour in general
useHttpsSearchUnauthorized: false
# (optional) Hasura claims to be included in the JWT.
hasuraClaims:
# lists all allowed roles for the user, in this case the `user` role is an allowed role
x-hasura-allowed-roles: ['user']
# if you specific a list of allowed roles (even just one), it is mandatory to specify a default role to be picked during requests (e.g. in this example `user` role will be the default picked role)
x-hasura-default-role: user
# UI configurations
ui:
# Marketplace List page config
listPage:
# Show the Marketplace List page in the sidebar
enabled: false
# Show Observability Tab in Dataproduct/OutputPort Page
showObservability: true
# DataProduct page configurations
dataProductPage:
# Optional field used to display the technical information card when the Data Product descriptor contains the specified fields
technicalInformation:
# Adding these elements will enable the visualization of the technical information contained inside the corresponding fields of the Data Product
# descriptor, if present. Invalid data inside the descriptor is ignored.
- buildInfo
- deployInfo
generalInfo:
# This is a list of first level fields that you want to avoid displaying in the data product page's general information card
excludeDescriptorPaths:
- fieldOne
- fieldTwo
# Optional field used to add custom fields to be shown inside the data product General Information card.
additionalGeneralInfo:
# It contains a list of custom fields, specifying for each additional field:
# The string label to be displayed for the field.
- label: My custom field
# The string value: the values in double brackets will be resolved with the values from the data product descriptor using Nunjucks.
# It is important to enforce the string type for this field inside the yaml by using the single quotes as shown to avoid errors.
value: 'the values are {{ specific.dbName }} and {{ specific.viewName }}'
# The field type: string | date. Changing the field type will change the way the field will be rendered in the UI.
type: string
# Optional field to specify an external URL. If present, the field will be automatically rendered as a link (you don't need to change the type).
# As shown for the value field, it can contain static string and/or values to be resolved from the descriptor, by using the same notation.
href: '{{ specific.myCustomLink }}'
# Optional Search Page configuration.
searchPage:
# Determines the options available in the Order by dropdown menu.
orderBy:
# The field used to sort the data products in the search page, and the labels for the ascending and descending order.
- field: _computedInfo.publishedAt
ascLabel: Least Recent
descLabel: Most Recent
# Output Port page configurations
outputPortPage:
# The field used to store the data sharing agreements in the descriptor. The marketplace will use this field to display the relative widget in the UI.
dataSharingAgreementFieldName: dataSharingAgreements
# Links displayed in this page
links:
# By changing the following values you can decide which output port field will be used to display the related link.
# e.g. in this case the live data link will be displayed only if the deployInfo.liveData field is set, and will point to its value
endpoint: dataContract.endpoint
liveData: deployInfo.liveData
dataCatalog: deployInfo.dataCatalog
# Optional field used to display the technical information card when the Output Port descriptor contains the specified fields
technicalInformation:
# Adding these elements will enable the visualization of the technical information contained inside the corresponding fields of the Output port
# descriptor, if present. Invalid data inside the descriptor is ignored.
- buildInfo
- deployInfo
# Optional field used to add custom fields to be shown inside the output port General Information card.
additionalGeneralInfo:
# It contains a list of custom fields, specifying for each additional field:
# The string label to be displayed for the field.
- label: My custom field
# The string value: the values in double brackets will be resolved with the values from the output port descriptor using Nunjucks.
# It is important to enforce the string type for this field inside the yaml by using the single quotes as shown to avoid errors.
value: 'the values are {{ specific.dbName }} and {{ specific.viewName }}'
# The field type: string | date. Changing the field type will change the way the field will be rendered in the UI.
type: string
# Optional field to specify an external URL. If present, the field will be automatically rendered as a link (you don't need to change the type).
# As shown for the value field, it can contain static string and/or values to be resolved from the descriptor, by using the same notation.
href: '{{ specific.myCustomLink }}'
# Access Control configurations
accessControl:
# If this flag is true, the user will only be displayed groups he/she belongs to, and users belonging to them;
# If this flag is set to false, the user will see all users and groups.
showOnlyUserOwnGroups: false
# If this flag is true, the dpOwner will be able to revoke access to users who have access to the output ports of that dataproduct;
# If this flag is set to false, the dpOwner will not see button for revoke access.
enableRevokeRequest: false
# If this flag is true, the dpOwner will be able to see for each user list of access completed and request for output port of one dataproduct
# If this flag is set to false, the dpOwner will not see list of users which have almost one access at one outputport of a data product.
usersGroupsTab: false
# Configuration for the access/revoke request dialog.
requestDialog:
# Maximum number of resources — which are affected by the request — to show in the summary.
# If 'null', all resources will be shown.
maxNumberOfVisibleResources: 5
# Mesh Supervision page configurations
meshSupervisionPage:
# Show page
enabled: true
# Summary Kpi Card configurations
summaryKpiCard:
# Show card
enabled: true
# Usage Kpi Card configurations
usageKpiCard:
# Show card
enabled: true
# System Distribution Kpi Card configurations
systemsDistributionKpiCard:
# Show card
enabled: true
# Env Alignment Kpi Card configurations
envAlignmentKpiCard:
# Show card
enabled: true
# Network Effect Kpi Card configurations
networkEffectKpiCard:
# Show card
enabled: true
# Average questions Kpi Card configurations
averageQuestionsKpiCard:
# Show card
enabled: true
dataContracts:
# Data Contracts page config
page:
# If true, enables the Data Contracts tab in the marketplace system page
enabled: true
# Data Contract configurations
settings:
# Descriptor path of all the data contract settings. Defaults to dataContract.settings
globalPath: path.to.dataContract.settings
# Descriptor path to ingestionMode. Defaults to globalPath.ingestionMode
ingestionModePath: path.to.ingestionMode
# Descriptor path to onBrokenContract. Defaults to globalPath.onBrokenContract
onBrokenContractPath: path.to.onBrokenContract
# Descriptor path to description. Defaults to globalPath.description
descriptionPath: path.to.description
dataContractsOverview:
page:
# If true, enables the Data Contracts Overview Page in the sidebar
enabled: true
# Search module configurations
search:
# Id of the search functionality for which you are configuring the search options
marketplace-projects:
# Top-level fields of the entities descriptor that will be indexed, and their relevance which must be 'A' or 'B' or 'C'
indexFields:
- path: name
relevance: A
- path: tags.tagFQN
relevance: B
# Filters for the search functionality. Each filter has a field, a label, and a type
filters:
- field: domain
label: Domain
type: choice
- field: tags.tagFQN
label: Tags
type: text
- field: deploymentInfo.deploymentDate
label: Deployment Date
type: date
- field: consumable
label: Consumable
type: boolean
# Collators scheduling options
schedule:
# How often you want the search index refresh to run, in minutes. The system does its best to avoid overlapping invocations.
frequency:
minutes: 10
# The maximum amount of time (in minutes) that a single invocation of the search index can take, before
# it's considered timed out and gets "released" such that a new invocation
# is permitted to take place (possibly, then, on a different worker).
timeout:
minutes: 15
# A delay, in seconds, that gives the backend server a chance to initialize before
# any search collators are executed, which may attempt requests against the API.
initialDelay:
seconds: 3
collatorOptions:
batchSize: 100
# Provisioner module configurations
provisioner:
# The URL must contain the remote Provisioning Coordinator URL
baseUrl: http://datamesh-provisioningcoordinator.datamesh-provisioningcoordinator:8088/datamesh.provisioningcoordinator/1.0
deployStep:
# Optional field used to specified which field of the deploy step result we want to display.
# Supports nested fields with the dot notation (e.g. 'info.result')
# If not specified, the complete raw deploy step result will be displayed.
resultField: result
# Witboost Computational Governance (WCG) configuration
governance:
# base URL where the WCG is listening to requests
baseUrl: http://governance-platform:8090/governance-platform
metrics:
# enable/disable metrics management on WCG
enabled: true
# WCG endpoints related to metrics
createEndpoint: /v1/computational-governance/metrics
testEndpoint: /v1/computational-governance/metrics/{{metricId}}/test
updateEndpoint: /v1/computational-governance/metrics/{{metricId}}
bumpVersionEndpoint: /v1/computational-governance/metrics/{{metricId}}
changeStatusEndpoint: /v1/computational-governance/metrics/{{metricId}}/status
policies:
# WCG endpoints related to policies
createEndpoint: /v1/computational-governance/policies
testEndpoint: /v1/computational-governance/policies/{{policyId}}/test
updateEndpoint: /v1/computational-governance/policies/{{policyId}}
bumpVersionEndpoint: /v1/computational-governance/policies/{{policyId}}
changeStatusEndpoint: /v1/computational-governance/policies/{{policyId}}/status
stats:
# Label to identify evaluation reports generated during a data product deployment operation
deploymentEvaluationReportsLabel: deployment
# Endpoints for WCG stats
topFailedPoliciesEndpoint: /v1/computational-governance/policies/stats/top-failed
policyExecutionStatsEndpoint: /v1/computational-governance/policies/stats/executions
failedPolicyEvaluationStatsEndpoint: /v1/computational-governance/policies/stats/executions/failures
resourceTypes:
upsertEndpoint: /v1/computational-governance/resource-types
getEndpoint: /v1/computational-governance/resource-types/{{resourceType}}
resources:
evaluationStatusSearchEndpoint: '/v1/computational-governance/resources/evaluation-status/search-query'
agent:
# Witty Governance Agent section
cgp:
# Witty Governance Agent enabled
enabled: true
# Witty Governance Agent remote URL
url: http://127.0.0.1:8091
# Witty Governance Agent remote endpoint
endpoint: /v1/evaluate
platformSettings:
# Enable settings button
enabled: true
# Builder module configurations
builder:
ui:
myProjectsPage:
# It corresponds to the number of projects to display in the "My Projects" page
pageSize: 25
softwareCatalogPage:
# It corresponds to the number of entities to display in the "Entities" page
pageSize: 25
remoteProvider:
# Behavior of the pagination in the remote provider for the EntitySearchPicker and for CustomUrlPicker
# If true, the offset will be used as currentPage, if false, the offset will be used as currentPage * limit
oldOffsetBehaviour: false
editAndTest:
subcomponents:
# Subcomponents also inherit properties from parent component, in the generated descriptor
inheritFromParent: true
# List of environments handled by witboost.
# Please note that this list will be pulled by external modules (marketplace, wcg)
environments:
- name: development
priority: 1
- name: staging
priority: 2
- name: production
priority: 0
# (Optional) The size limit of the payload for request sent to the builder.
# If this property is not specified the default limit is set to 10mb. The value of the limit can be specified according to the syntax of the package `bytes` (https://www.npmjs.com/package/bytes).
payloadSizeLimit: 10mb
# Scaffolder module configurations
scaffolder:
reverseProvisioning:
# this is the name of the key, related to environments config,
# that is appended in the `params` object of the reverse provisioning request to tech adapters
environmentSpecificConfigKey: environmentSpecificConfig
# this is the name of the key, related to the descriptor,
# that is appended in the `params` object of the reverse provisioning request to tech adapters
descriptorKey: descriptor
editorWizard:
# choose between `strict`, `less_strict`, `no_strict`.
# If no value is provided, it defaults to `no_strict`.
# See docs for more information.
prefillPolicy: no_strict
# Blueprints configurations
blueprints:
# Whether blueprints should be enabled or not (blueprints are enabled by default)
# Remember that to use blueprints, you have also to list them among the entities in catalog.rules.allow
enabled: true
# User headers configurations
userHeaders:
# Whether user headers should be enabled or not
enabled: false
# Name prefix of each user-defined header, separated from the rest of the name by a dash.
# For example, if prefix is `wb-user`, header `my-header` becomes `wb-user-my-header`
prefix: wb-user
# Reserved fields consistency validator configurations
reservedFields:
# Global configuration of the consistency validator. It has two fields: `name` and `kind`.
global:
name: true
kind: false
# Local configuration of the consistency validator. You can specify the kind and write an array of paths you want
# to enable the feature for.
local:
# Paths for the `System` entity kind.
system:
- 'spec.mesh.email'
- 'spec.domain'
# Paths for the `Component` entity kind.
component:
- 'spec.mesh.email'
- 'spec.domain'
documents:
# Whether to enable document acceptance at login, compelling the user to accept necessary documents before using the platform.
requireDocumentAcceptance: false
# If present, defines the EULA to be loaded at startup time.
# The EULA will be uploaded in english. For other EULA or documents, manual upload is necessary
# Accepted values: [ STANDARD, AZURE_MARKETPLACE, PLAYGROUND, MVP]
# If the type is set, it must NOT change during the lifetime of the platform, and once set it must stay the same
eula: null
# Git repository integration configurations
repositoryManager:
# Whether to prioritize a native Git workflow (i.e. Git CLI commands) over API usage when both integrations are available.
# E.g. git push by cloning, fetching, committing, pushing vs git push through Gitlab/Bitbucket/... APIs
# Please note: not all functionalities feature a native git integration; in this case APIs will be used despite this flag.
# The opposite is true as well (i.e. some tasks are always completed by using native git commands)
prioritizeGit: true
# Configurations for the additional custom pages rendered leveraging microfrontends
customPages:
builder:
# Here are listed all the microfrontend pages that will be displayed in the builder's system page
systemPage:
# For each page we need a title, which will be the one displayed in the tab label
- title: 'Microfrontend project test'
# The URL where the microfrontend is running
url: 'http://localhost:4200'
# The route where the page will be reachable inside witboost (must start with "/" and be a valid URL segment)
route: '/test-project-microfrontend'
# The unique identifier of the microfrontend component (must be alphanumerical and include only "-" and "_")
identifier: 'test-marketplace-project'
# Name of the mount function exposed by the microfrontend
mountFunction: 'renderApplication'
# Name of the unmount function exposed by the microfrontend
unmountFunction: 'unmountApplication'
# A list of all parameters that will be sent to the microfrontend
parameters:
# The name of the parameter
- name: 'name'
# The path of the parameter value extracted from the input object (take a look at the documentation for more details)
valuePath: 'name'
# Here are listed all the microfrontend pages that will be displayed in the builder's component page
componentPage:
# For each page we need a title, which will be the one displayed in the tab label
- title: 'Microfrontend op test'
# The URL where the microfrontend is running
url: 'http://localhost:4200'
# The route where the page will be reachable inside witboost (must start with "/" and be a valid URL segment)
route: '/test-ci-microfrontend'
# The unique identifier of the microfrontend component (must be alphanumerical and include only "-" and "_")
identifier: 'test-marketplace-ci'
# Name of the mount function exposed by the microfrontend
mountFunction: 'renderApplication'
# Name of the unmount function exposed by the microfrontend
unmountFunction: 'unmountApplication'
# A list of all parameters that will be sent to the microfrontend
parameters:
# The name of the parameter
- name: 'name'
# The path of the parameter value extracted from the input object (take a look at the documentation for more details)
valuePath: 'name'
marketplace:
# Here are listed all the microfrontend pages that will be displayed in the marketplace's menu
page:
# For each page we need a title, which will be the one displayed in the tab label
- title: 'Microfrontend test'
# The URL where the microfrontend is running
url: 'http://localhost:4200'
# The route where the page will be reachable inside witboost (must start with "/" and be a valid URL segment)
route: '/test-microfrontend'
# The unique identifier of the microfrontend component (must be alphanumerical and include only "-" and "_")
identifier: 'test-marketplace'
# Name of the mount function exposed by the microfrontend
mountFunction: 'renderApplication'
# Name of the unmount function exposed by the microfrontend
unmountFunction: 'unmountApplication'
# A list of all parameters that will be sent to the microfrontend (for this page no parameters will be extracted)
parameters: []
# Here are listed all the microfrontend pages that will be displayed in the marketplace's project page
projectPage:
# For each page we need a title, which will be the one displayed in the tab label
- title: 'Microfrontend project test'
# The URL where the microfrontend is running
url: 'http://localhost:4200'
# The route where the page will be reachable inside witboost (must start with "/" and be a valid URL segment)
route: '/test-project-microfrontend'
# The unique identifier of the microfrontend component (must be alphanumerical and include only "-" and "_")
identifier: 'test-marketplace-project'
# Name of the mount function exposed by the microfrontend
mountFunction: 'renderApplication'
# Name of the unmount function exposed by the microfrontend
unmountFunction: 'unmountApplication'
# A list of all parameters that will be sent to the microfrontend
parameters:
# The name of the parameter
- name: 'name'
# The path of the parameter value extracted from the input object (take a look at the documentation for more details)
valuePath: 'name'
# Here are listed all the microfrontend pages that will be displayed in the marketplace's consumable interface page
consumableInterfacePage:
# For each page we need a title, which will be the one displayed in the tab label
- title: 'Microfrontend op test'
# The URL where the microfrontend is running
url: 'http://localhost:4200'
# The route where the page will be reachable inside witboost (must start with "/" and be a valid URL segment)
route: '/test-ci-microfrontend'
# The unique identifier of the microfrontend component (must be alphanumerical and include only "-" and "_")
identifier: 'test-marketplace-ci'
# Name of the mount function exposed by the microfrontend
mountFunction: 'renderApplication'
# Name of the unmount function exposed by the microfrontend
unmountFunction: 'unmountApplication'
# A list of all parameters that will be sent to the microfrontend
parameters:
# The name of the parameter
- name: 'name'
# The path of the parameter value extracted from the input object (take a look at the documentation for more details)
valuePath: 'name'
# This is defined how some fields are mapped in the UI when read from the database
mapping:
# Section that maps how tags are displayed to the user
tag:
# Generic tags associated to entities
generic:
# What the tag display value is. This is a Nunjucks string that will fallback to "tagFQN" if no value is returned
display: '{{ tagFQN }}'
# What the tag tooltip value is. This is a Nunjucks string that will fallback to "description" and then "tagFQN" if no value is returned
tooltip: '{% if description %} {{ description }} {% endif %}'
# What field is used to perform search queries on tags. This must be a field present in all tags (default: TagFQN)
search: tagFQN
# Specific witboost tags used int the schema columns
schema:
# What the tag display value is. This is a Nunjucks string that will fallback to "tagFQN" if no value is returned
display: '{{ tagFQN }}'
# What the tag tooltip value is. This is a Nunjucks string that will fallback to "description" and then "tagFQN" if no value is returned
tooltip: '{% if description %} {{ description }} {% endif %}'
# What field is used to perform search queries on tags. This must be a field present in all tags (default: TagFQN)
search: tagFQN
# Technical documentation configuration, defining how documentation for the entities is generated and displayed
techdocs:
generator:
# This is the generator configuration. By setting it to 'local', the remote repositories will have the raw markdown files
# interpreted at runtime. This is the default behavior, and works for up to hundreds of documentation repositories
runIn: 'local'
practiceShaper:
taxonomy:
# A string which defines the label shown when referring to a taxonomy in the UI (ex: in the taxonomy selector)
label: Data Landscape
# An optional string representing the pluralized form for the taxonomy label
# if not provided, a plural name will be inferred based on the label value
pluralizedLabel: Data Landscapes
# Configuration options for the processor responsible for synchronizing resource types between Practice Shaper and Witboost Computational Governance
resourceTypesProcessor:
enabled: true
# If true, a resource type gets reprocessed only when its properties have changed since the last run
cacheEnabled: true
# Default resource type configuration sent to the Witboost Computational Governance
resourceTypeConfiguration:
# Information about the shape of descriptors of this resource type
descriptorConfiguration:
# Field inside the resource descriptor that contains its unique identifier
resourceNameField: 'id'
# List of fields in the resource descriptor to be used to generate a display name
resourceDisplayNameFields:
- domain
- name
- version
# Field inside the resource descriptor used to differentiate evaluation results for the same resource
resourceFilterField: 'version'
# Details about the perimeter resolver
resolverConfiguration:
# Base URL of the Perimeter Resolver service
url: 'http://localhost:8088/datamesh.provisioningcoordinator'
# Base path (without query params) to the resolve endpoint
path: 'v1/resolve'
# Maximum number of resources requested to the perimeter resolver per request (page size)
batchSize: 6
# Configurations to shape the interaction between Practice Shaper and the Marketplace
marketplace:
baseUrl: 'http://localhost:7007/api/marketplace' # an optional string indicating the Marketplace URl
# Configuration options for the processor responsible for synchronizing resources between the Builder and the Marketplace
resourceProcessor:
enabled: true
# If true, a resource gets reprocessed only when its properties have changed since the last run
cacheEnabled: true
# Configuration options for the processor responsible for synchronizing taxonomies between the Builder and the Marketplace
taxonomyProcessor:
enabled: true
# If true, a taxonomy gets reprocessed only when its properties have changed since the last run
cacheEnabled: true
# Configuration options for the processor responsible for synchronizing domains between the Builder and the Marketplace
domainProcessor:
enabled: true
# If true, a domain gets reprocessed only when its properties have changed since the last run
cacheEnabled: true
# Startup actions plugin which executes *once* a set of predefined actions when Witboost is executed. Useful for register default locations
startupActions:
catalog:
# Default locations to be registered at startup on Witboost.
# For Practice Shaper entities, use practiceShaperLocations instead
# Differs from mesh.catalog.locations in that it doesn't re-register the locations in case they have been deleted
defaultLocations: []
# Default Practice Shaper entities to be registered at startup on the Witboost. These locations are registered
# if and only if there no other taxonomies registered on Witboost
practiceShaperLocations:
- https://github.com/agile-lab-dev/witboost-practice-shaper-presets/blob/master/src/data-landscapes/data-mesh/data-mesh-taxonomy.yaml
# Default Access Control Request templates to be registered at startup on Witboost. These locations are registered
# if and only if there no other Access Control Request templates registered on Witboost
accessRequestLocations:
- https://github.com/agile-lab-dev/witboost-default-access-control-request-template/blob/master/grant-template.yaml
- https://github.com/agile-lab-dev/witboost-default-access-control-request-template/blob/master/revoke-template.yaml
rbac:
# Defines the RBAC preset to be loaded at startup. This consists of a set of roles and roles permissions
# Current allowed values: [ default ]
preset: default
# If a preset is configured above, optionally is possible to define a list of roles subjects for each role
# The key is equal to the preset value. E.g. For preset 'default', configuration should be written under key 'default'
# default:
# rolesSubjects:
# ADMINISTRATOR: []
# READ_ONLY: []
# DP_OWNER: []
# DP_DEVELOPER: []
# GOVERNANCE: []
In the ui.appConfig.catalog.providers.microsoftGraphOrg.default.(userGroupMemberFilter | groupFilter) part of the YAML file shown above, you can specify things other than "displayName eq 'witboost'" - this will filter out all the groups that are not strictly equal to "witboost".
An example usage of this would be "startsWith(displayName, 'witboost')" - this is useful in the situation where you want to bulk import all the Microsoft AD groups that are related to the witboost(You just need to prefix the names of all the groups that you would like to bulk import).
Practice Shaper
References:
Taxonomy
Key: ui.appConfig.practiceShaper.taxonomy (optional)
Configuration options for taxonomy (data landscape) selectors in the UI
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
label | string | No | Data Landscape | A string which defines the label shown when referring to a taxonomy in the UI |
pluralizedLabel | string | No | value of label automatically pluralized | An optional string representing the pluralized form for the taxonomy label |
Resource types processor
Key: ui.appConfig.practiceShaper.resourceTypesProcessor (optional)
Configurations settings for the processor responsible for synchronizing resource types between Practice Shaper and Witboost Computational Governance.
References:
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
enabled | boolean | No | true | Whether to enable this processor |
cacheEnabled | boolean | No | true | If true, a resource type gets reprocessed only when its properties have changed since the last check. This drastically reduces the number of requests towards WCG |
Resource type configuration
Key: ui.appConfig.practiceShaper.resourceTypesProcessor.resourceTypeConfiguration (optional)
Default resource type configuration sent to the Witboost Computational Governance (WCG).
References:
- WCG documentation
- Documentation of the
/v1/computational-governance/resource-typesWCG endpoint
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
descriptorConfiguration | object | No | Information about the shape of descriptors of this resource type | |
descriptorConfiguration.resourceNameField | string | No | id | Field inside the resource descriptor that contains its unique identifier |
descriptorConfiguration.resourceDisplayNameFields | list[string] | No | ["domain", "name", "version"] | List of fields in the resource descriptor to be used to generate a display name |
descriptorConfiguration.resourceFilterField | string | No | version | Field inside the resource descriptor used to differentiate evaluation results for the same resource |
resolverConfiguration | object | No | Details about the resource perimeter resolver | |
resolverConfiguration.url | string | No | http://localhost:8088/datamesh.provisioningcoordinator | Base URL of the Perimeter Resolver service |
resolverConfiguration.path | string | No | v1/resolve | Base path (without query params) to the resolve endpoint |
resolverConfiguration.batchSize | number | No | 6 | Maximum number of resources requested to the perimeter resolver per request (page size) |
Marketplace
Key: ui.appConfig.practiceShaper.marketplace (optional)
Settings to fine-tune the interaction between Practice Shaper and Marketplace
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
baseUrl | string | No | witboost marketplace | URL of an alternative marketplace service configured to receive updates about new taxonomies, resources and domains |
Taxonomy processor
Key: ui.appConfig.practiceShaper.marketplace.taxonomyProcessor (optional)
Configurations for the processor responsible for updating the marketplace about changes on taxonomies (entities with kind Taxonomy) in the Practice Shaper.
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
enabled | string | No | true | Whether to enable the taxonomy processor |
cacheEnabled | object | No | true | If true, a taxonomy gets reprocessed only when its properties have changed since the last check. This drastically reduces the number of requests towards the marketplace service |
Domain processor
Key: ui.appConfig.practiceShaper.marketplace.domainProcessor (optional)
Configurations for the processor responsible for updating the marketplace about changes on domain instances (entities with kind Domain) in the Practice Shaper.
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
enabled | string | No | true | Whether to enable the domain processor |
cacheEnabled | object | No | true | If true, a domain gets reprocessed only when its properties have changed since the last check. This drastically reduces the number of requests towards the marketplace service |
Resource processor
Key: ui.appConfig.practiceShaper.marketplace.resourceProcessor (optional)
Configurations for the processor responsible for updating the marketplace about changes on resource instances (entity with kind Resource) in the Practice Shaper.
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
enabled | string | No | true | Whether to enable the resource processor |
cacheEnabled | object | No | true | If true, a resource gets reprocessed only when its properties have changed since the last check. This drastically reduces the number of requests towards the marketplace service |
Migration
Key: ui.appConfig.practiceShaper.migration (optional)
Settings to support the migration from witboost v1 (Data Mesh oriented) to witboost v2 (the one introducing the Practice Shaper)
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
migrationSectionEnabled | boolean | No | false | Whether to enable the migration panel in the Practice Shaper Settings page. It helps in migrating entities created within witboost v1 to Practice Shaper compliant entities |
taxonomyInfoOnOldReleasesEnabled | boolean | No | false | If true, it adds the taxonomy information to the descriptors of old releases that are missing it |
consumableInterfaceTypeField | string | No | outputPortType | The witboost marketplace UI extracts this field from the descriptor of consumable interfaces (consumable components) to infer and display the type of data they expose (e.g., SQL, File, Event) |
Entities Registry
Project Unregistration
By default, when you unregister a project from the entities registry, all of its releases are not deleted. That means, witboost will continue to track changes from the repositories where the releases entities are located. To change this behaviour, you can add the following configuration properties:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
catalog:
onProjectUnregister:
unregisterReleases: true
After unregistering the project and all of its releases, if in the future you want to register that project back to Witboost, you will need to manually register each release one by one.
Async validation section
To enable the async validation in witboost you must define the following lines in your app-config.yaml
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
catalog:
enableAsyncValidation: true
The above lines will substitute the current "Launch test" method with the asychronous one ( see Async validation)
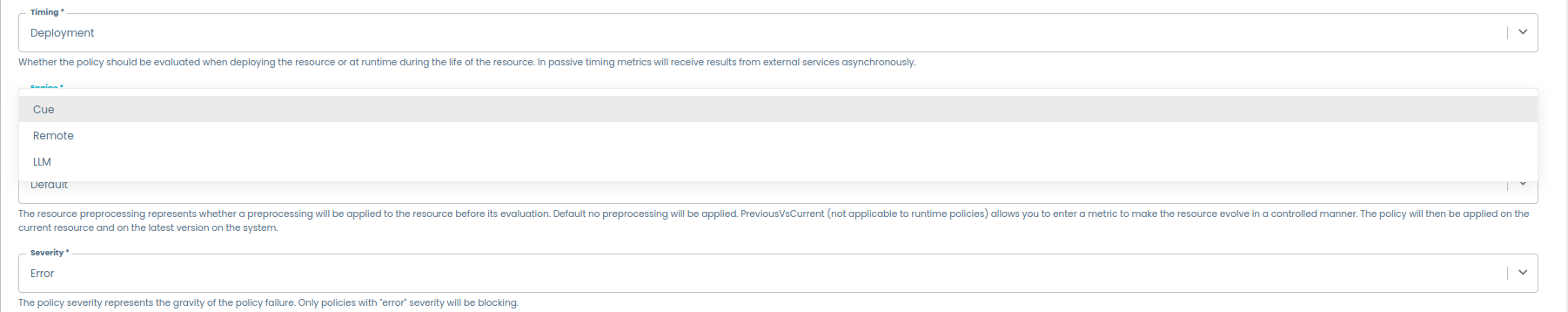
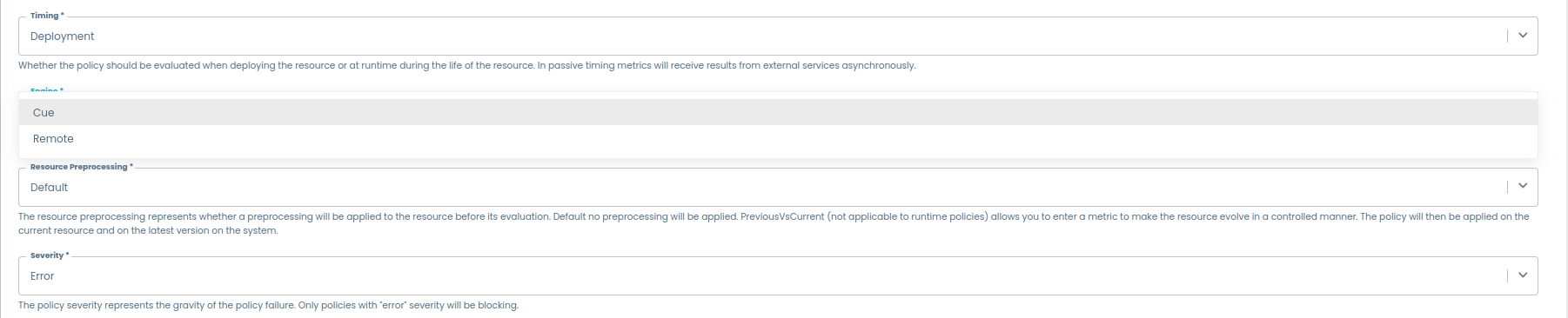
LLM Engine
To correctly create a new policy using the LLM Engine, the following parameters must be configured as described below:
-
enabled: This parameter determines whether the "LLM" option is available as an engine choice during policy creation.- if set to
true, the "LLM" option will be visible and selectable when creating a new policy.

- if set to
false, the "LLM" option will not be available.

- if set to
-
url: This parameter specifies the default URL used to connect to the microservice. The full URL is composed of the base addressurland the corresponding API endpointendpoint.
Example Configuration:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
mesh:
governance:
agent:
cgp:
enabled: true
url: http://127.0.0.1:8091
endpoint: /v1/evaluate
Audit
To enable/disable auditing of the operation performed by the users, just edit the following configuration section:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
backend:
audit:
enabled: true
methods:
- GET
- POST
- PUT
- PATCH
- DELETE
cleaners:
audits:
enabled: true
scheduling:
frequency: { days: 1 }
options:
retention: { days: 180 }
methods:
- GET
By setting enabled to false, auditing is disabled for all operations. In the platform there are two kinds of operations for which audit is collected:
- REST APIs invocations. In this case you can configure which HTTP methods you want to audit by changing the value of
the whitelist field
methods; usually you want to audit all of them apart from GET operations, since the table could grow in dimensions very easily. - Hasura GraphQL mutations. Regular Hasura queries are not audited, since they will not affect the database directly, and will end up in increasing the table dimensions quickly.
Retention policy
You can define a custom retention policy in the configuration, under the cleaners key.
Specifically, you define the options of the table to be cleaned (in our case audits) with: the scheduling of the cleaning operation, and the
retention policy. Moreover, you can also specify which method(s) you want to clean, otherwise all of them will be cleaned.
By default, the retention policy is set to 180 days, and the cleaning operation is scheduled to run every day.
Integrations section GitLab
An example GitLab config block to public GitLab:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
integrations:
gitlab:
- host: gitlab.com
token: GITLAB_TOKEN
An example GitLab config block to private GitLab:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
integrations:
gitlab:
- host: gitlab.my-company.com
apiBaseUrl: https://gitlab.my-company.com/api/v4
baseUrl: https://gitlab.my-company.com
token: ${TECHNICAL_GITLAB_TOKEN}
In this case, the only optional field is baseUrl which is formed from the host if needed.
Integrations section Bitbucket server:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
integrations:
bitbucketServer:
- host: bitbucket.my-company.org
token: ${TECHNICAL_BITBUCKET_TOKEN}
username: admin
password: xhdegwvitlzy
isOAuthToken: false
It is not possible to push on a bitbucket repo if you don't have an oauth2 token. Therefore, it is necessary to configure
username and password in this case. Otherwise if you use a oauth2 token set only the property isOAuthToken to true
When importing a template from bitbucket always make sure the branch is present in the url. The default branch is never
present in the url, in this case add ?at=<branchname>. So if you are importing an URL like
this https://<hostname>/projects/data_mesh/repos/test/browse/catalog-info.yaml from the master branch, you should use
instead https://<hostname>/projects/data_mesh/repos/test/browse/catalog-info.yaml?at=master.
Integrations section Azure DevOps:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
integrations:
azure:
- host: dev.azure.com
credentials:
- personalAccessToken: ${PERSONAL_ACCESS_TOKEN}
It is not possible to push on an Azure repo if you don't have at least one personalAccessToken set.
Therefore, it is mandatory to configure at least one.
When importing a template from Azure DevOps, always make sure the branch is present in the url. The default branch is never
present in the url, in this case add query param version=GB<branchname>. So if you are importing an URL like
this https://dev.azure.com/<organization>/<project>/_git/<repo>?path=%2Fcatalog-info.yaml from the master branch, you should use
instead https://dev.azure.com/<organization>/<project>/_git/<repo>?path=%2Fcatalog-info.yaml&version=GBmaster (remember the starting GB before the branch name).
Integrations section GitHub:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
integrations:
github:
- host: github.my-company.org
token: ${TECHNICAL_GITHUB_TOKEN}
Environments
The environments section is used to define the list of environments handled by witboost.
The list you define is then pulled by external services.
To learn more about them, check the Environments section
Permissions section
To enable the Role-Based Access Control plugin in witboost you must have these lines in your app-config.yaml
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
permission:
enabled: true
maxUserPermissionsCacheSize: 50 # Limit user permissions cache size (MB) - Default is 50 MB
maxScopeTransformationCacheSize: 30 # Limit scope transformation cache size (MB) - Default is 30 MB
This will tell witboost to start authorizing requests according to a RBAC policy.
To improve performance, we use caching mechanisms for user permissions and scope transformations. These caches help reduce latency and improve the responsiveness of the RBAC system, especially in environments with a large number of users and complex permission structures.
By default, all authorization requests will be denied unless you have already configured some roles and users inside the database
To see how to configure Grant Mechanisms, that enable automatic granting based on particular events, head to the RBAC section
User headers
As described here, witboost enables users to define a set of HTTP headers that will be attached to each HTTP request exchanged between services within the witboost ecosystem while fulfilling provisioning operations (deploy, undeploy, update acl, validate).
User-defined HTTP headers are sent to the Provisioning Coordinator and, depending on the Coordinator's headers forwarding configuration settings , they can be further propagated to other provisioning services (specific provisioners, data catalog proxies, marketplace-compliant services).
The following configurations can be defined under ui.mesh.userHeaders in the values.yaml file:
| Key | Type | Default (if not defined) | Description |
|---|---|---|---|
| enabled | boolean | false | Whether user headers should be enabled or not. When false the headers section will not be visibile on the UI and no user headers will be sent to the coordinator |
| prefix | string | wb-user | Name prefix of each user-defined header, separated from the rest of the name by a dash. For instance, if prefix is wb-user, header my-header becomes wb-user-my-header |
When changing the user headers prefix, remember to update the Coordinator's headers forwarding configuration settings accordingly
Token Invalidation
Reference: Token Invalidation
Key: ui.appConfig.auth.tokenInvalidation (optional)
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
invalidateOnLogout | boolean | No | false | If set to true, all JWT tokens issued for the current user will be invalidated when the user logs out. |
blacklistEntryTTL | number | No | Same as token expiry duration (ui.appConfig.backend.auth.tokenDurationSeconds) | The time (in seconds) that invalidated tokens remain in the blacklist. Must be at least as long as the longest token expiry to ensure proper coverage. Set to 0 to disable the blacklist (strongly discouraged for memory consumption). |
Guest Access
Similar to the other authentication providers, you have to enable the provider in config.
Add the following to your values.yaml
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
auth:
providers:
guest: {}
Cookie behavior overrides
You may want to tweak the default attributes assigned to the Witboost's refresh token cookie of your authentication provider for certain use-cases.
When Witboost is embedded inside an iframe hosted on a different domain, browsers may block the refresh token cookie to be passed around between the two hosts, causing users to have to login each time they visit the page where the iframe is shown.
To support this scenario, administrators can force the refresh token cookie attributes and other cookies via these configurations:
# inside your values.yaml
ui:
appConfig:
auth:
# section to force cookie attributes
cookies:
forceSecure: true
dangerouslyForceSameSite: none
In case you want to embed Witboost inside an iframe, to keep your deployment safe, we also recommend limiting where Witboost can be embedded using frame-ancestors, and keeping CORS restricted to the Witboost UI domain:
ui:
appConfig:
backend:
csp:
# ... other Content-Security Policy directives...
# only allow iframing from a specific host
frame-ancestors: ["'self'", 'https://<website that hosts the iframe>']
cors:
# Cross-Origin Resource Sharing settings
# make sure 'origin' only have the UI URL set to mitigate CSRF attacks
origin: *ui_url
These measures ensure that:
- only a specific host can embed Witboost in an iframe
- no other site can try initiating refresh requests on behalf of the user
- authentication cookies are only sent where intended
If Witboost is not embedded inside a third-party product, we recommend keeping the default cookie behavior (SameSite=Lax), as it provides the strongest browser isolation by default.
Refresh cookie is not an application session
The dangerouslyForceSameSite: none setting affects mainly your authentication provider (e.g. Microsoft) OAuth
refresh cookie. This cookie cannot be used to call Witboost APIs directly and the /api/auth/<provider id>/refresh endpoint rejects CSRF attempts by requiring the X-Requested-With: XMLHttpRequest header.
Even if an attacker tried to forge the X-Requested-With header from a different origin, the browser’s CORS preflight would still block the request before it even reaches the refresh endpoint.
As a result, enabling SameSite=None does not expose Witboost to unauthorized modification of internal resources. The worst-case impact is that a malicious website could trigger unnecessary refresh attempts that are denied by the server.
As of now, the refresh cookie is the only sensitive cookie for which you have to pay attention on how it is stored and exchanged. In the future, this configuration may implicitly apply to additional sensitive cookies that may be added in future Witboost releases.
With these configurations, it is possible to run Witboost inside an iframe, but as is well known, changing these cookie settings may introduce security issues. We recommend that the customer validate this configuration with their security team.
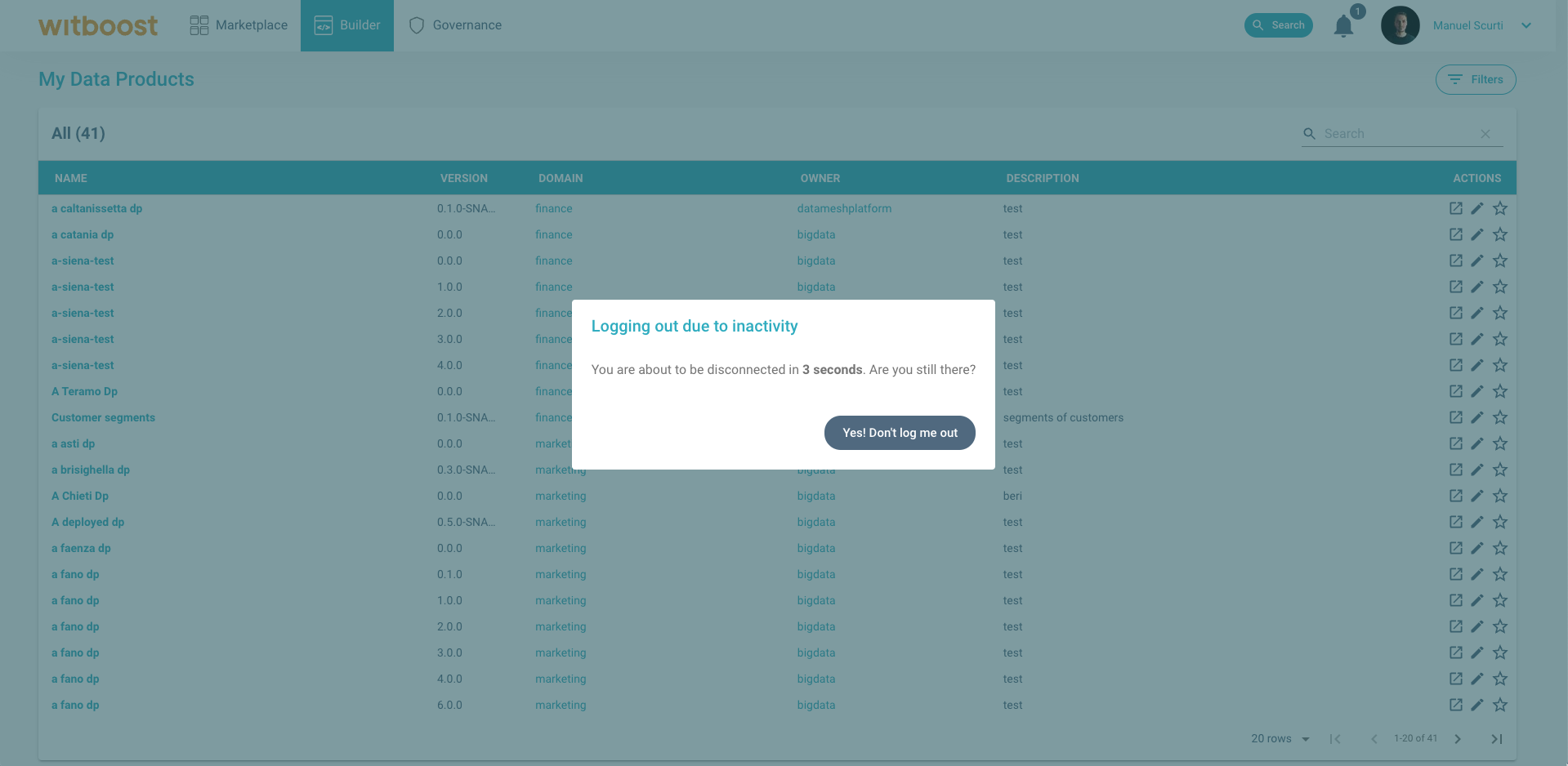
Autologout
Autologout is a configurable mechanism that allows Witboost to logout inactive users. Inactive users are the ones that don't perform any action on the Witboost app or that are logged in but no Witboost tab is open in the browser. When enabled, the mechanism will track user actions (mouse movement, mouse click, key pressing, taps, etc.) in order to determine if they are active or not. After a certain amount of inactivity, also called idle time, the user will be logged out and he/she will need to sign in again into the app.
To enable the autologout, just place this configuration in your values.yaml:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
auth:
autologout:
enabled: true
You will see that after a while the user will be automatically logged out, but only after a prompt dialog will show up to inform the user that Witboost is about to log out.

Users will be logged out after the configured inactivity timeout even if they have all Witboost browser tabs closed. Anyway, this behaviour is configurable. Take a look at the Autologout configuration section
You can configure both the inactivity timeout and the number of seconds before idle when to show the inactivity prompt. You can do so by adjusting these values in the configuration:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
auth:
autologout:
enabled: true
idleTimeoutMinutes: 60 # number of minutes after which the user will be logged out
promptBeforeIdleSeconds: 10 # number of seconds before logout where the user will be prompted. set to 0 to disable the prompt.
Witboost will track user actions made by a pointer device (e.g. a mouse) and/or a keyboard. However, you can decide to change the list of actions tracked by supplying a list of events in the configuration. By default, the user actions, i.e. events, that Witboost will track to determine if the user is still using the platform will be:
mousemovekeydownwheelDOMMouseScrollmousewheelmousedowntouchstarttouchmoveMSPointerDownMSPointerMovevisibilitychange
If for any reason, you would like to change the list of events that the autologout tracks, just add the events
property in configuration and place your list of events:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
auth:
autologout:
enabled: true
# track only keyboard events
events:
- keydown
You can find a complete list of supported events in the Autologout Supported Events section of this page.
Autologout configuration
We did not mention all autologout configuration properties, for this reason here you can find a full list of autologout
configurations, with allowed values and defaults.
All configurations keys listed in this table must be placed under ui.auth.autologoutin your values.yaml.
| configuration key | description | allowed values | default value |
|---|---|---|---|
enabled | Enable/Disable the Autologout feature | true/false | false |
idleTimeoutMinutes | Number of minutes after which the user will be logged out | [0.5 minutes, > 0.5 minutes) | 60 minutes |
promptBeforeIdleSeconds | Number of seconds before idle when a prompt will be shown. Set to 0 to disable the prompt. | >= 0 seconds. must be smaller than idleTimeoutMinutes | 10 seconds |
events | List of events used to detect user activity on Witboost | Refer to events section | Refer to events section |
useWorkerTimers | Enable/disable the usage of Node's worker thread timers instead of main thread timers. This is helpful if you notice that the Browser is killing inactive tab's timers, like the one used by Autologout. If you experience some browser incompatibility, you may try to set this to false. | true/false | true |
logoutIfDisconnected | Enable/disable the autologout for disconnected users. disconnected users are the ones that are logged in but have no Witboost tab open in their browsers. If enabled, disconnected users will be automatically logged out after idleTimeoutMinutes | true/false | true |
Autologout Supported Events
Here we provide a list of supported DOM events that you can use to fill the configuration, remember that this is an optional step, the Autologout feature is already configured to work with standard user events like mouse movements and keyboard press.
| Event | Description |
|---|---|
abort | Fired when the loading of a resource has been aborted. |
afterprint | Fired after the associated document has started printing or the print preview has been closed. |
beforeprint | Fired just before the associated document begins printing or the print preview opens. |
blur | Fired when an element has lost focus. |
change | Fired for <input>, <select>, and <textarea> elements when a change to the element's value is committed by the user. |
click | Fired when a pointing device button (usually a mouse's primary button) is pressed and released on an element. |
contextmenu | Fired when the right button of the mouse is clicked (before the context menu is displayed), or when the contextmenu key is pressed (in Windows). |
copy | Fired when the user initiates a copy action through the browser's user interface. |
cut | Fired when the user initiates a cut action through the browser's user interface. |
dblclick | Fired when a pointing device button is clicked twice on an element. |
DOMMouseScroll | Fired when the mouse wheel is rolled up or down over an element. |
drag | Fired when an element or text selection is being dragged. |
dragend | Fired when a drag operation is being ended (by releasing a mouse button or hitting the escape key). |
dragenter | Fired when a dragged element or text selection enters a valid drop target. |
dragleave | Fired when a dragged element or text selection leaves a valid drop target. |
dragover | Fired when an element or text selection is being dragged over a valid drop target (every few hundred milliseconds). |
dragstart | Fired when the user starts dragging an element or text selection. |
drop | Fired when an element is dropped on a valid drop target. |
focus | Fired when an element has received focus. |
focusin | Fired when an element is about to receive focus. |
focusout | Fired when an element is about to lose focus. |
fullscreenchange | Fired when the document goes into or out of full-screen mode. |
fullscreenerror | Fired when the browser cannot switch to full-screen mode. |
gotpointercapture | Fired after a pointer event got captured. |
hashchange | Fired when the fragment identifier of the URL has changed (the part of the URL that follows the # symbol). |
input | Fired when an <input> or <textarea> value changes. |
invalid | Fired when a submittable element has been checked and does not satisfy its constraints. |
keydown | Fired when a key is pressed down. |
keypress | Fired when a key that produces a character value is pressed down. |
keyup | Fired when a key is released. |
load | Fired when progress has stopped (used for images, scripts, and CSS files). |
loadeddata | Fired when the first frame of the media has finished loading. |
loadedmetadata | Fired when the metadata has been loaded. |
loadstart | Fired when the browser has started to load a new audio/video. |
lostpointercapture | Fired after a pointer event was released. |
message | Fired when a message is received through a WebSocket. |
mousedown | Fired when a pointing device button (usually a mouse's primary button) is pressed on an element. |
mouseenter | Fired when a pointing device is moved onto the element that has the listener attached. |
mouseleave | Fired when a pointing device is moved off the element that has the listener attached. |
mousemove | Fired when a pointing device is moved over an element. |
mouseover | Fired when a pointing device is moved onto the element that has the listener attached or onto one of its children. |
mouseout | Fired when a pointing device is moved off the element that has the listener attached or off one of its children. |
mouseup | Fired when a pointing device button is released over an element. |
mousewheel | Non-standard. This feature is non-standard and is not on a standards track. Use WheelEvent instead if possible. |
MSPointerDown | Fired when contact is made with the touch surface and the button is pressed. |
MSPointerMove | Fired when the contact or a pen or the cursor of a mouse is dragged along the touch surface. |
offline | Fired when the browser has lost access to the network. |
online | Fired when the browser has gained access to the network. |
open | Fired when a connection with a WebSocket has been opened. |
paste | Fired when the user initiates a paste action through the browser's user interface. |
pause | Fired when the audio/video has been paused. |
play | Fired when the audio/video has been started or is no longer paused. |
playing | Fired when the audio/video is ready to start playing. |
pointercancel | Fired when the browser decides to cancel the tracking of pointer movement. |
pointerdown | Fired when the pointer is activated. |
pointerenter | Fired when a pointer is moved into the hit test boundaries of an element. |
pointerleave | Fired when a pointer is moved out of the hit test boundaries of an element. |
pointermove | Fired when a pointer changes coordinates. |
pointerout | Fired for several reasons including: pointing device is moved out of the hit test boundaries of an element. |
pointerover | Fired when a pointer is moved into the hit test boundaries of an element or one of its children. |
pointerup | Fired when a pointer is deactivated. |
popstate | Fired when the active history entry changes. |
progress | Fired to indicate that the browser is fetching the resource(s). |
resize | Fired when the document view has been resized. |
reset | Fired when a form is reset. |
scroll | Fired when the document view or an element has been scrolled. |
search | Fired when a user presses enter in a search <input>. |
seeked | Fired when a seek operation completed. |
seeking | Fired when a seek operation began. |
select | Fired after some text has been selected in an input element. |
show | Fired when a <menu> element is shown as a context menu. |
storage | Fired when a storage area (localStorage) has been changed in the context of another document. |
submit | Fired when a form is submitted. |
toggle | Fired when the open attribute of a <details> element is toggled. |
touchcancel | Fired when a touch point has been disrupted. |
touchend | Fired when a touch point is removed from the touch surface. |
touchmove | Fired when a touch point is moved along the touch surface. |
touchstart | Fired when a touch point is placed on the touch surface. |
transitionend | Fired when a CSS transition has completed. |
unload | Fired once a page unload (or 'navigate') has occurred. |
wheel | Fired when a wheel button of a pointing device is rotated in any direction. |
visibilitychange | Fired when the content of a tab has become visible or has been hidden. |
Please note that the descriptions are generalized, and the actual behavior may depend on the specific circumstances and context in which the event is used. Be sure to check the Mozilla Network Documentation for a more comprehensive understanding of each event.
Entity kinds locations
You can restrict locations allowed for entities of certain kind in your values.yaml through globs and protected branches. So, if for example you require all templates must be contained into a specific repo, you can add following properties:
locations:
- type: url
target: # REPOSITORY_URL
rules:
- allow: [Templates]
configuring branch policies on repository target above to handle permissions.
Home Page
You can configure a fixed Home Page for all users by setting the ui.appConfig.mesh.homeUrl configuration.
This configuration should be set to an internal URL that is accessible by all users. For example, a valid URL that could be assigned to this configuration is marketplace/search since all users will be able to access this page.
If you set this to an internal URL that some users cannot access (e.g., a builder page that users without permissions cannot view), it will behave as if you configured a non-existent URL, leading to a poor user experience.
Home Page URL Priority
The Home Page URL is assigned based on the following priority scale, from highest to lowest:
- Guest Access:
- If the user is logged in as a guest, the Home Page URL is set to
/settings.
- Configuration URL:
- If
ui.appConfig.mesh.homeUrlis available from the configuration, the Home Page URL is set to this value.
- Entities Registry Permissions:
- If the user has either
catalogEntityReadPermissionorcatalogLocationReadPermissionenabled, the Home Page URL is set to/my-projects/catalog.
- Fallback Value:
- If none of the above conditions are met, the Home Page URL falls back to
marketplace/search.
Witboost Marketplace
UI
Data Contracts
Settings
Key: ui.appConfig.mesh.marketplace.ui.dataContracts.settings
References:
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
globalPath | string | No | dataContract.settings | Path in a data contract descriptor where settings are expected by default |
ingestionModePath | string | No | <globalPath>.ingestionMode Note: <globalPath> depends on the value of the globalPath property. So, by default, the ingestion mode path is dataContract.settings.ingestionMode | Path in a data contract descriptor where the ingestion mode setting is expected |
onBrokenContractPath | string | No | <globalPath>.onBrokenContract | Path in a data contract descriptor where the on broken contract setting is expected |
descriptionPath | string | No | <globalPath>.description | Path in a data contract descriptor where the data contract description is expected |
Backend
The Marketplace Backend Plugin serves as a microservice implementing the witboost Marketplace Plugin API.
The following configurations fall under key ui.appConfig.mesh.marketplace.backend:
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
enabled | boolean | No | true | Whether to enable the marketplace backend plugin |
descriptorParsingConfig | object | No | Settings to fine-tune the parsing operation on a project descriptor |
descriptorParsingConfig object:
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
defaultTaxonomy | string | No | urn:dmb:taxonomy:data-mesh-taxonomy | Taxonomy to assign the project to, when no explicit indications are found in the descriptor |
dependencyResolver | object | No | How to parse and enrich the descriptor of a project component based on its dependencies |
descriptorParsingConfig.dependencyResolver object:
| Key | Type | Required | Default | Description |
|---|---|---|---|---|
enabled | boolean | No | false | Whether to enable the dependency resolver |
fieldsToCopy | string[] | No | [dataContract, semanticLinking, sampleData] | If not empty, the dependency resolver copies the specified fields from a shoppable or consumable dependency (the first one found) to the given component descriptor |
Startup Actions
The startupActions section is used to configure the list of actions executed when the Witboost UI service is started. These actions are predefined by the platform and are executed correctly only once at startup time, so platform restarts won't retrigger correctly executed actions. If any of the defined actions fails and there is no defined retry strategy or the allowed retries have all been performed, the following actions are not executed and a platform restart is required to retrigger the process.
As these actions are executed correctly only once, in the case any of the actions need to be retriggered, the corresponding row in the startup-actions.startup-actions table needs to be deleted.
Many of these actions rely on an active connection to the internet to download and register the locations based on our publicly available Starter Kit. These actions are signalled with this symbol: 🌐
If your Witboost instance doesn't have a connection to the internet, please follow the steps described on the action to disable the behaviour or configure it to accomodate your environment.
Listed below are the startup actions performed by Witboost, in order of execution:
Practice Shaper default taxonomy locations 🌐
ID: practice-shaper-register
This action defines a list of Practice Shaper entities to be registered as a default taxonomy. These entities are registered if and only if no taxonomies are already registered on Witboost, so to not give conflicts with existing installations.
By default, this configuration registers the Data Mesh taxonomy. Overriding this configuration will remove this taxonomy in favor of the overriden list of locations.
For example, to override the Data Mesh taxonomy in favour of a Lakehouse Medallion taxonomy, you can setup the configuration as follows:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
startupActions:
catalog:
practiceShaperLocations:
- https://github.com/agile-lab-dev/witboost-practice-shaper-presets/blob/master/src/data-landscapes/medallion/medallion-taxonomy.yaml
As these actions are performed correctly only once when Witboost is executed, this change won't be reflected if performed after a restart of the platform or any configuration change, and the taxonomy would need to be registered manually as explained here.
🌐: The default Taxonomy locations configured for this action are publicly available on the internet, and as such it is necessary for Witboost to have an internet connection. If your installation is air-gapped, you can implement one of the following solutions:
- Disable the automatic registration by setting
startupActions.catalog.practiceShaperLocationsto[]ornull.
or
- Fork the Practice Shaper presets repository on your private SCM and override the configuration as shown above to register the catalog-info of your desired data landscape (e.g.
src/data-landscapes/data-mesh/data-mesh-taxonomy.yaml).
Default locations
ID: location-register
Startup action used to register a list of locations on Witboost. Locations are not registered if they already exist. This is useful to automatically register important locations like a set of initial templates.
If any of the locations are deleted at a later point, these locations are not re-registered as every action is executed correctly only once.
For example, to add a default component, you can setup the configuration as follows:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
startupActions:
catalog:
defaultLocations:
- https://github.com/backstage/backstage/blob/master/catalog-info.yaml
Avoid adding to this configuration locations that are already managed by other actions, like the Practice Shaper register action, the Access Control Request register action, or the Catalog ui.appConfig.catalog.locations configuration. Doing so might result in undesired behaviour.
Access Control Request template locations 🌐
ID: access-control-request-register
Startup action used to register a list of default Access Control Request template locations to Witboost. These entities are registered if and only if no other Access Control Request templates are already registered on Witboost, so to not give conflicts with existing installations.
By default, this configuration registers the Access Control Request templates of the Witboost Starter Kit. Overriding this configuration will remove this Access Control Request templates in favor of the overriden list of locations.
For example, to override the default Access Control Request templates, you can setup the configuration as follows:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
startupActions:
catalog:
accessRequestLocations:
- https://your-private-scm.com/your-private-access-request-template/grant-template.yaml
- https://your-private-scm.com/your-private-access-request-template/revoke-template.yaml
As these actions are performed correctly only once when Witboost is executed, this change won't be reflected if performed after a restart of the platform or any configuration change, and the Access Control Request templates would need to be registered manually as explained here.
🌐: The default Access Control Request Locations configured for this action are publicly available on the internet, and as such it is necessary for Witboost to have an internet connection. If your installation is air-gapped, you can implement one of the following solutions:
- Disable the automatic registration by setting
ui.appConfig.startupActions.catalog.accessRequestLocationsto[]ornull.
or
- Fork the Access Control Request template repository on your private SCM and override the configuration as shown above to register both the grant template (
grant-template.yaml) and revoke template (revoke-template.yaml).
RBAC preset registration
ID: rbac-preset-register
Startup action used to register a RBAC preset, consisting of a predefined set of roles and roles permissions, and allowing to optionally configure a list of roles subjects for each role. This is useful to define an initial RBAC setup for the Witboost platform that can then be modified. The preset is registered if and only if there are no other roles registered on RBAC.
The current provided presets are:
- Default: Enabled by default. Key:
default
The default preset including five roles: ADMINISTRATOR, READ_ONLY, DP_OWNER, DP_DEVELOPER, GOVERNANCE, following the structure shown in the example setup. Permissions regarding a specific environment are created based on the configured environments. If new environments are added, roles permissions need to be added manually, as startup actions are only executed correctly once.
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
startupActions:
rbac:
preset: 'default'
For each preset, it is possible to define a list of roles subjects for each role, configured under the startupActions.rbac.<preset_key>.<role_id>. Under each role, an optional list of users and groups written in the form shown here can be added. Roles subjectes are granted Global scope.
The configuration for each provided preset is as follows:
- Default:
# inside your values.yaml
ui:
appConfig:
# ... other configurations ...
startupActions:
rbac:
preset: 'default'
default:
rolesSubjects:
ADMINISTRATOR: []
READ_ONLY: []
DP_OWNER: []
DP_DEVELOPER: []
GOVERNANCE: []